- Katılım
- 25 May 2014
- Mesajlar
- 832
- Tepkime puanı
- 358
- Puanları
- 63
- Konum
- Türkiye
- Web sitesi
- xenforodestek.net
İtibar:
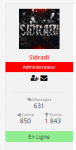
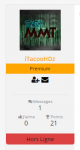
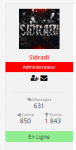
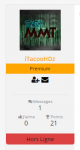
Postbitinize farklı bir görünüm kazandırmak için yeni bir modifikasyon.


Hata ayıklama modu etkinleştirmemiz gerekiyor. Hata ayıklama modunu etkinleştirdikten sonra
Admincp, Görünüm> Şablon Değişiklikler> + Bir şablon değişikliği oluşturma
Modifikasyon 1:
Tema: message_user_info
Düzenleme Anahtarı: Message_User_1
Bul
Değiştir:
Modifikasyon 2:
Tema: message_user_info
Düzenleme Anahtarı: Message_User_2
Bul:
Değiştir:
Modifikasyon 3:
Tema: message_user_info
Düzenleme Anahtarı: Message_User_3
Bul:
Değiştir:
Son olarak Kullandığınız temanın Extra.CSS e aşağıdaki kodu ekleyiniz.



Hata ayıklama modu etkinleştirmemiz gerekiyor. Hata ayıklama modunu etkinleştirdikten sonra
Admincp, Görünüm> Şablon Değişiklikler> + Bir şablon değişikliği oluşturma
Modifikasyon 1:
Tema: message_user_info
Düzenleme Anahtarı: Message_User_1
Bul
Kod:
<xen:if is="@messageShowRegisterDate AND {$user.user_id}">
<dl class="pairsJustified">
<dt>{xen:phrase joined}:</dt>
<dd>{xen:date $user.register_date}</dd>
</dl>
</xen:if>
<xen:if is="@messageShowMessageCount AND {$user.user_id}">
<dl class="pairsJustified">
<dt>{xen:phrase messages}:</dt>
<dd><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}" class="concealed" rel="nofollow">{xen:number $user.message_count}</a></dd>
</dl>
</xen:if>
<xen:if is="@messageShowTotalLikes AND {$user.user_id}">
<dl class="pairsJustified">
<dt>{xen:phrase likes_received}:</dt>
<dd>{xen:number $user.like_count}</dd>
</dl>
</xen:if>
<xen:if is="@messageShowTrophyPoints AND {$user.user_id} AND {$xenOptions.enableTrophies}">
<dl class="pairsJustified">
<dt>{xen:phrase trophy_points}:</dt>
<dd><a href="{xen:link 'members/trophies', $user}" class="OverlayTrigger concealed">{xen:number $user.trophy_points}</a></dd>
</dl>
</xen:if>
<xen:if is="@messageShowGender AND {$user.gender}">
<dl class="pairsJustified">
<dt>{xen:phrase gender}:</dt>
<dd itemprop="gender"><xen:if is="{$user.gender} == 'male'">{xen:phrase male}<xen:else />{xen:phrase female}</xen:if></dd>
</dl>
</xen:if>
<xen:if is="@messageShowOccupation AND {$user.occupation}">
<dl class="pairsJustified">
<dt>{xen:phrase occupation}:</dt>
<dd itemprop="role">{xen:string censor, $user.occupation}</dd>
</dl>
</xen:if>
<xen:if is="@messageShowLocation AND {$user.location}">
<dl class="pairsJustified">
<dt>{xen:phrase location}:</dt>
<dd><a href="{xen:link 'misc/location-info', '', 'location={xen:string censor, $user.location, '-'}'}" target="_blank" rel="nofollow" itemprop="address" class="concealed">{xen:string censor, $user.location}</a></dd>
</dl>
</xen:if>
<xen:if is="@messageShowHomepage AND {$user.homepage}">
<dl class="pairsJustified">
<dt>{xen:phrase home_page}:</dt>
<dd><a href="{xen:string censor, $user.homepage, '-'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></dd>
</dl>
</xen:if>
Kod:
<div class="ig_userinfo_b4">
<div class="ig_userinfo_b4_2" style="padding-bottom: 5px;">
<div style="color: rgb(150,150,150);">
<span class=" ig_userinfo_b4_m"=""><i class="fa fa-comments fa-fw Tooltip" data-offsetx="-6" data-offsety="0"></i>{xen:phrase messages}</span>
</div>
<div>
<span style="font-size: 15px;"><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}" class="concealed" rel="nofollow">{xen:number $user.message_count}</a></span>
</div>
</div>
<div class="left ig_userinfo_b4_1">
<div style="color: rgb(150,150,150);"><span class=" ig_userinfo_b4_m"=""><i class="fa fa-thumbs-up fa-fw Tooltip" data-offsetx="-6" data-offsety="0"></i>J'aime</div>
<div><span style="font-size: 15px;">{xen:number $user.like_count}</span></div>
</div>
<div class="right ig_userinfo_b4_1">
<div style="color: rgb(150,150,150);"><span class=" ig_userinfo_b4_m"=""><i class="fa fa-trophy fa-fw Tooltip" data-offsetx="-6" data-offsety="0"></i>{xen:phrase trophy_points}</span>
</div>
<div><span style="font-size: 15px;"><a href="{xen:link 'members/trophies', $user}" class="OverlayTrigger concealed">{xen:number $user.trophy_points}</a></span></div>
</div>
</div>Tema: message_user_info
Düzenleme Anahtarı: Message_User_2
Bul:
Kod:
{xen:helper userBanner, $user, 'wrapped'}
<!-- slot: message_user_info_text -->
Kod:
$0
<center>
<i class="fa fa-user-plus fa-lg Tooltip" data-offsetx="-6" data-offsety="0" title="{xen:phrase joined}:{xen:date $user.register_date}"></i>
<a href="conversations/add?to={$user.username}" class="envelcontact"><i class="fa fa-envelope fa-lg Tooltip" style="color:rgb(0,0,0);" title="Commencer une conversation privé avec lui"></i></a>
</center>Tema: message_user_info
Düzenleme Anahtarı: Message_User_3
Bul:
Kod:
</xen:foreach>
</xen:hook>
</xen:if>
</xen:contentcheck>
</div>
</xen:if>
Kod:
$0
<xen:if is="{$user.isOnline}"><div class="offlineonlineON"><span class="Tooltip onlineMarker" data-offsetx="-10" data-offsety="-8">En Ligne</span></div>
<xen:else/><div class="offlineonlineOFF"><span class="Tooltip onlineMarker" data-offsetx="-10" data-offsety="-8">Hors Ligne</span></div>
</xen:if>
Kod:
.ig_userinfo_b4 {
overflow: hidden;
text-align: center;
}
.ig_userinfo_b4_1 {
width: 50%;
}
.ig_userinfo_b4_2 {
width: 100%;
}
.offlineonlineON{
background: #90EE90;
padding: 5px;
text-align: center;
border-radius: 0 0 5px 5px;
}
.offlineonlineOFF{
background: #DD4242;
padding: 5px;
text-align: center;
border-radius: 0 0 5px 5px;
}
.messageUserBlock .extraUserInfo {
font-size: 11px;
padding-top: 10px;
margin: 15px;
border-color: #E8E8E7;
border-top-width: 1px;
border-top-style: solid;
}
.right {
float: right;
}
.left {
float: left;
}
Son düzenleme:
