- Katılım
- 25 May 2014
- Mesajlar
- 832
- Tepkime puanı
- 359
- Puanları
- 63
- Konum
- Türkiye
- Web sitesi
- xenforodestek.net
İtibar:

extra.lessŞablona aşağıdaki kodu ekleyin :
Kod:
.p-nav-smallLogo img {max-height: 33px; max-width: 105px;}
.has-js .p-header {display: none;}
.has-js .p-sectionLinks {display: none;}
.has-js .p-sectionLinks {display: none;}
.p-header-logo {max-width: 100px;}
.has-js .p-nav-inner {min-height: 45px;}
.p-nav-smallLogo {display: block;}
.p-nav-list .p-navEl.is-selected .p-navEl-splitTrigger {display: inline;}
.p-nav-list .p-navEl-link.p-navEl-link--splitMenu { padding-right: 3.75px !important; }
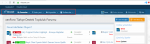
.p-nav-list .p-navEl.is-selected { color: #FEFEFE; background: 0;}xenForo 2.1.x sürümüne güncellendi.
Aşağıdaki kodu extra.less şablonuna değiştirmeden ekleyin.
Kod:
.p-nav-smallLogo img {max-height: 33px; max-width: 105px;}
.has-js .p-header {display: none;}
.has-js .p-sectionLinks {display: none;}
.has-js .p-sectionLinks {display: none;}
.p-header-logo {max-width: 100px;}
.has-js .p-nav-inner {min-height: 45px;}
.p-nav-smallLogo {display: block;}
.p-nav-list .p-navEl.is-selected .p-navEl-splitTrigger {display: inline;}
.p-nav-list .p-navEl-link.p-navEl-link--splitMenu { padding-right: 3.75px !important; }
.p-nav-list .p-navEl.is-selected { color: #FEFEFE; background: 0;}